After the success of the post “Building a Python REST API with Flask”, a worthy follow up is how to go from sending static data to streaming data and putting it in a React Table that shows the values in real-time. This is somewhere in the top 5 most asked questions for people getting started with modern web development.
We’ll implement the back-end server in Python 3.7 using the Websockets module and in NodeJS, as those are usually the most popular languages for the purpose. The front-end will be in ReactJS using ES6.
So let’s start by looking at the difference between the HTTP and Websockets protocols.
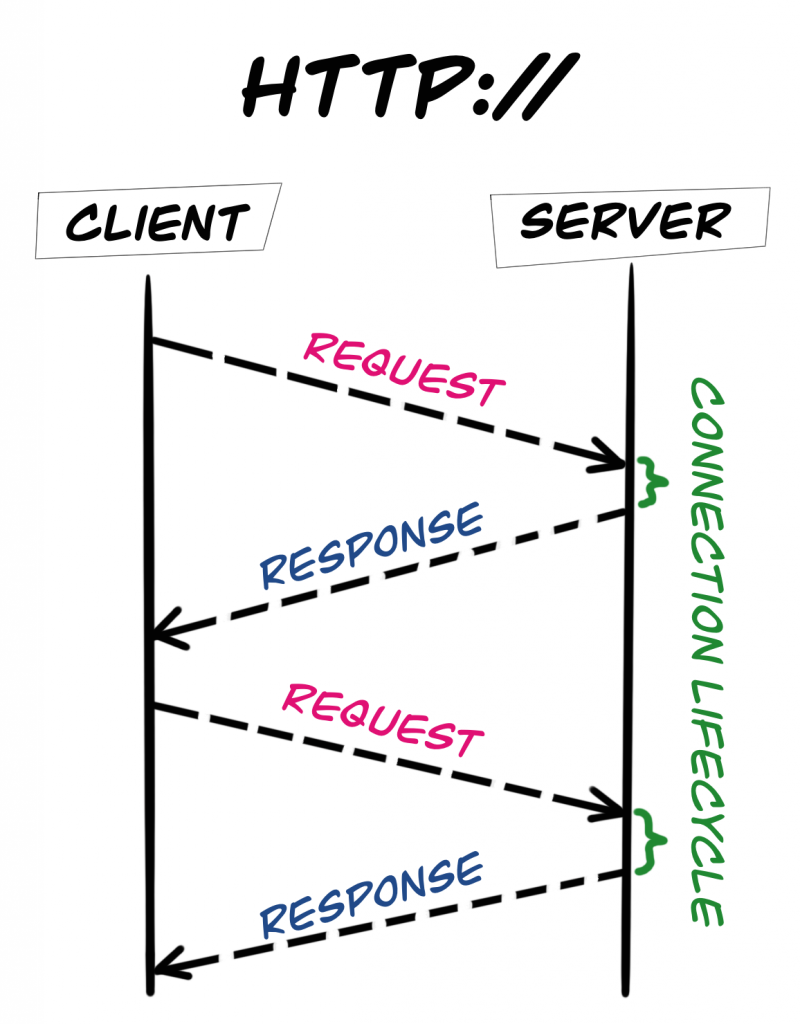
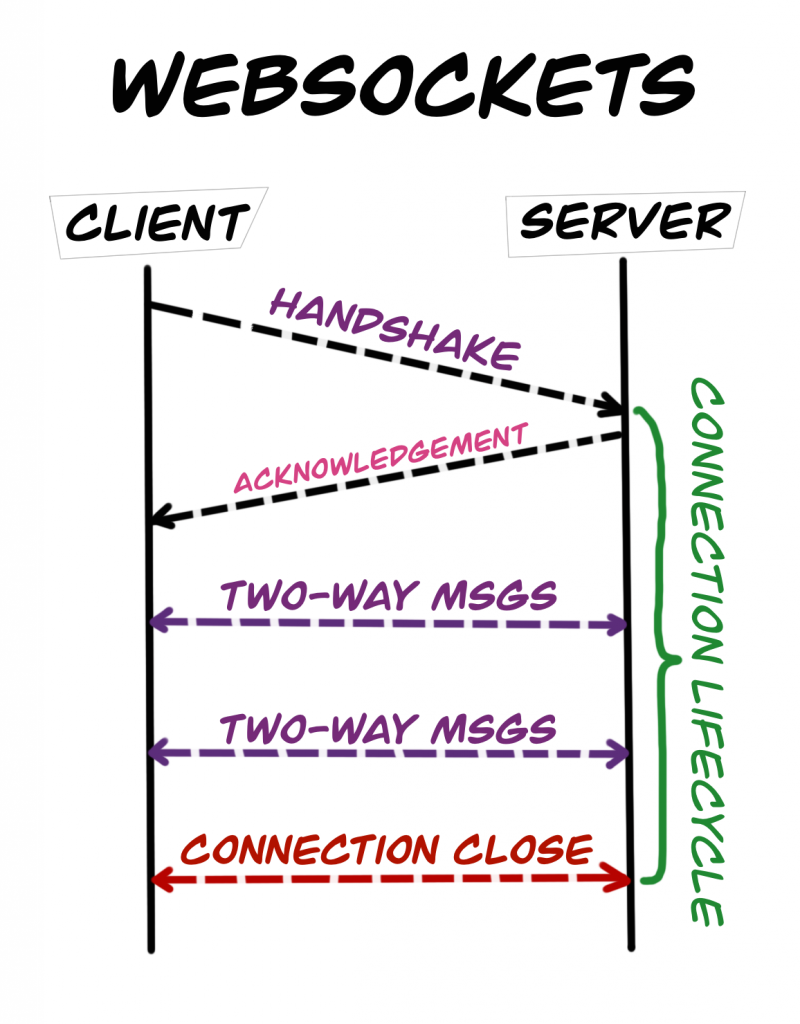
HTTP vs Websockets
They are both implemented on top of TCP/IP and use same the port. The best way to explain the difference is by a simple drawing. In a nutshell, the main difference is the connection lifetime.
 |
 |
As you can see from the charts, websockets is better suited for streaming applications with irregular update intervals such as chat applications. It’s definitely better than manual polling every set number of seconds. As you can probably guess it’s asynchronous and non-blocking.
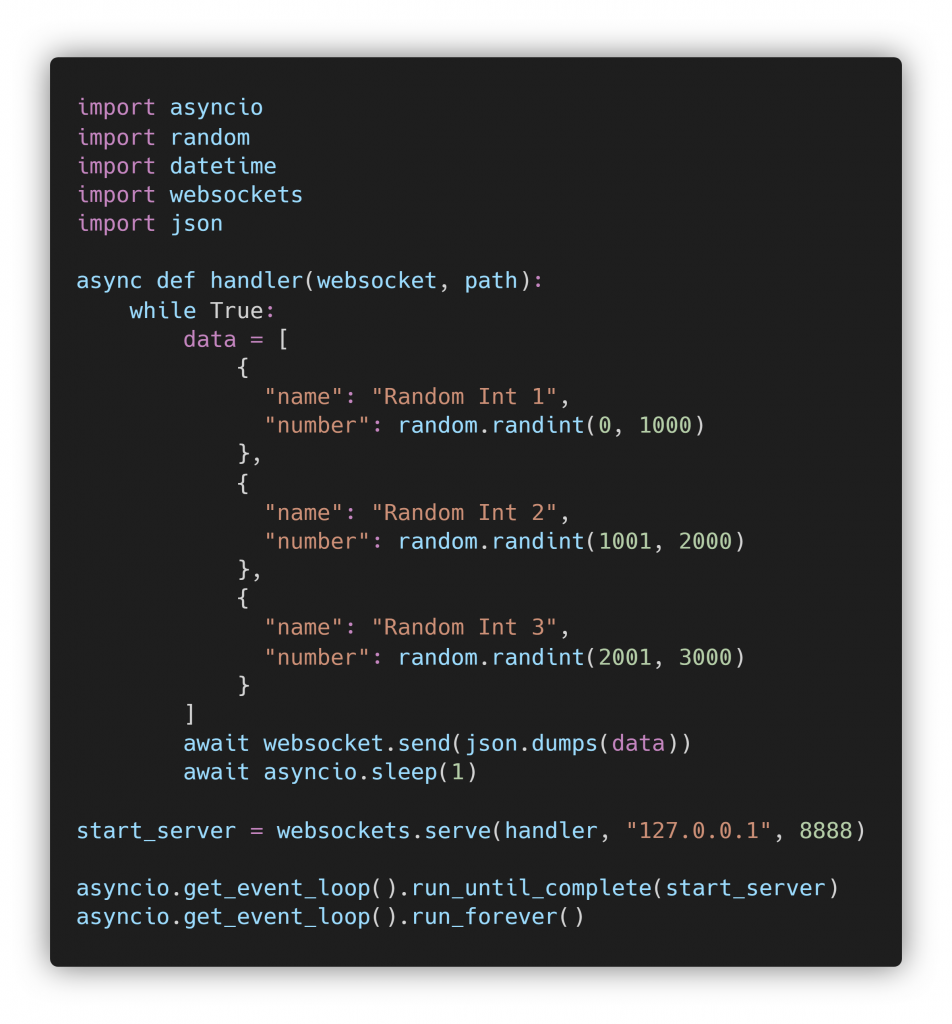
Python 3.7 Server Implementation
Here’s the rudimentary implementation in Python 3.7 with the websockets and asyncio modules. At the moment we just load the connection and start streaming from the backend to the React User Interface. At the point of initializing the connection, you can parse the headers of the connection request and the path the server is called with. To keep the examples to their core, I’m not doing any of that here. Last but not least, make sure to install websockets module, if you don’t have it already.
pip install websockets
For copy-paste, the python code is available in my GitHub repo.

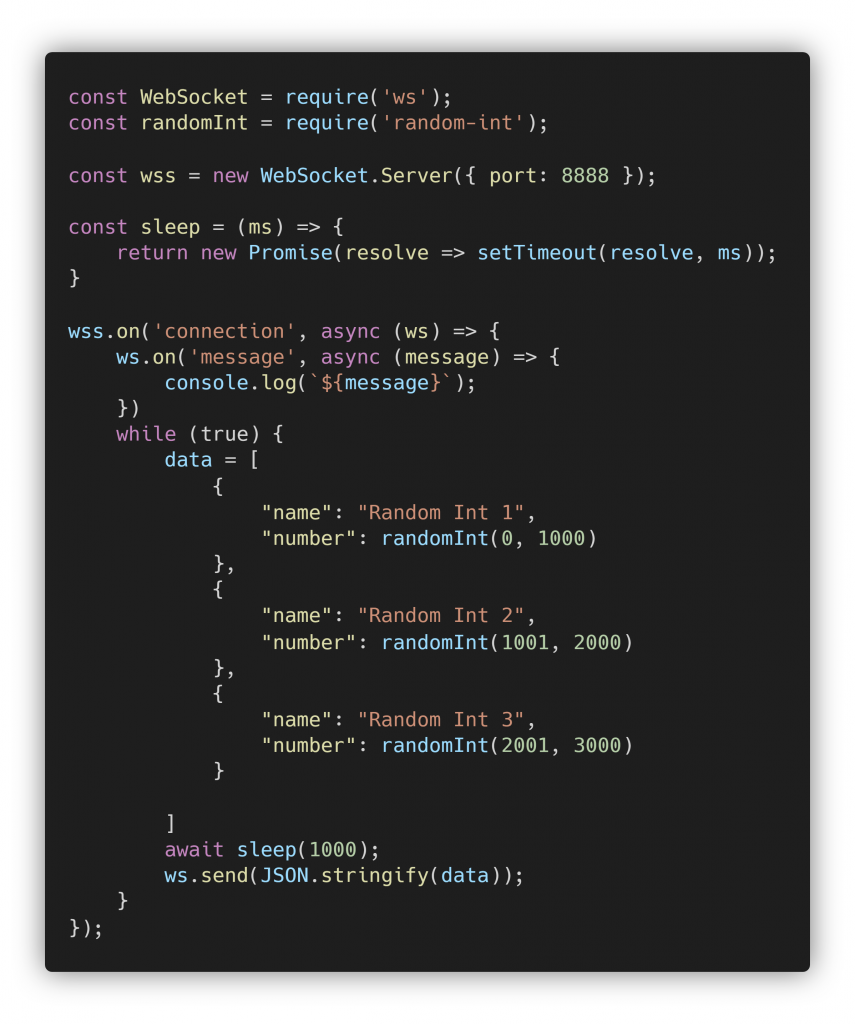
Here’s the equivalent implemented in NodeJS, make sure to install dependencies upfront:
npm install ws
npm install random-int

Copy the code from GitHub. Once you have the file, you can now run node <filename>.js as there isn’t any console logging in either example. You won’t see anything printed in the console.
I’ve added to both examples sleep of a second, for me it rendered roughly 79K events per second on my local machine, to make this more beginner-friendly 1 event per second for illustration purposes is good enough. The reason I did the server in two languages, has more to do with showing how simple it is to build whichever way you choose. The length in both cases is very boiler-plate abstracted. You don’t have to upgrade your entire stack to use the technology.
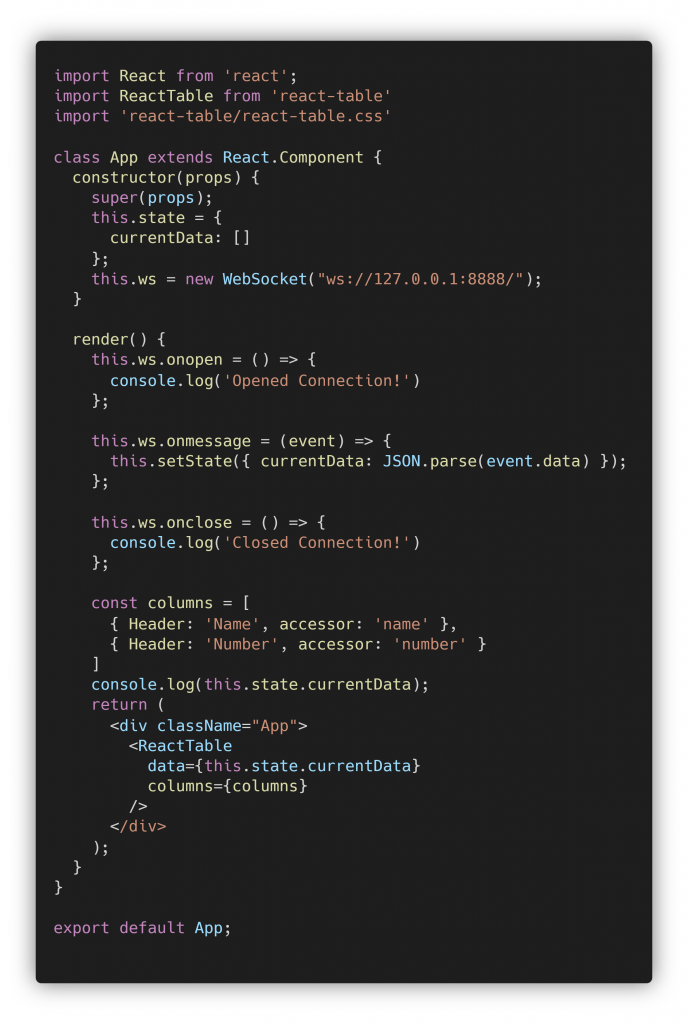
Setting up the User Interface in ReactJS
The code for the React application and table rendering, is quite straightforward, that is if you’ve played with React before. The main part to remember is that you receive raw text, not a parsed JSON object. I picked React-Table as it’s the most popular table module along with React-Virtualized for table rendering. You can install it using
npm install react-table --save
To clone the code below go to GitHub.
 If you’ve cloned the repo, run
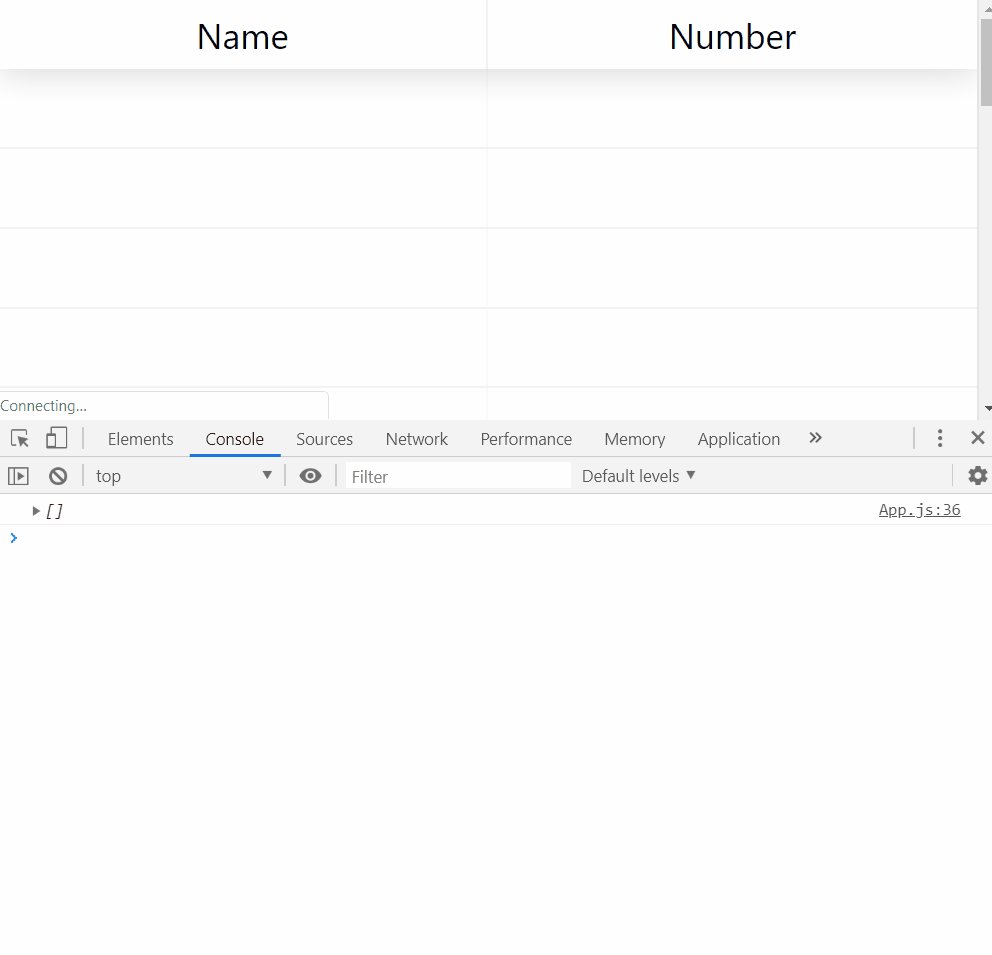
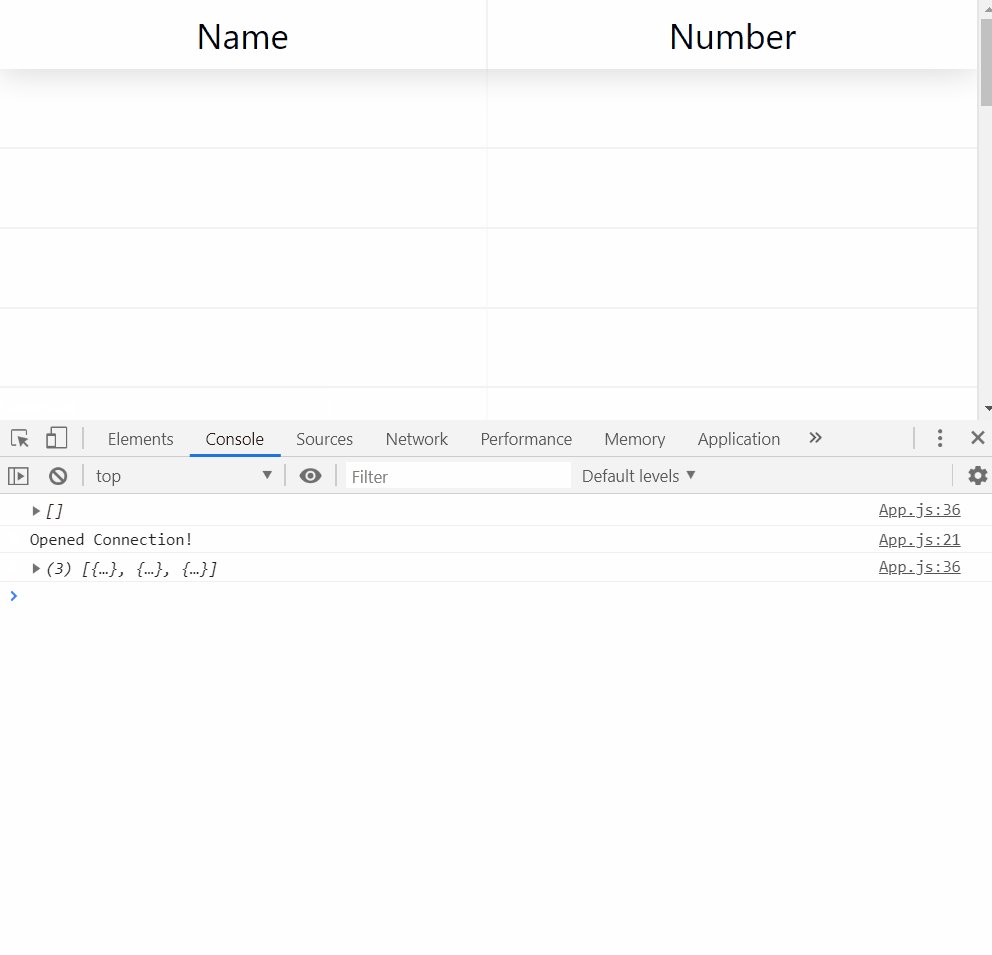
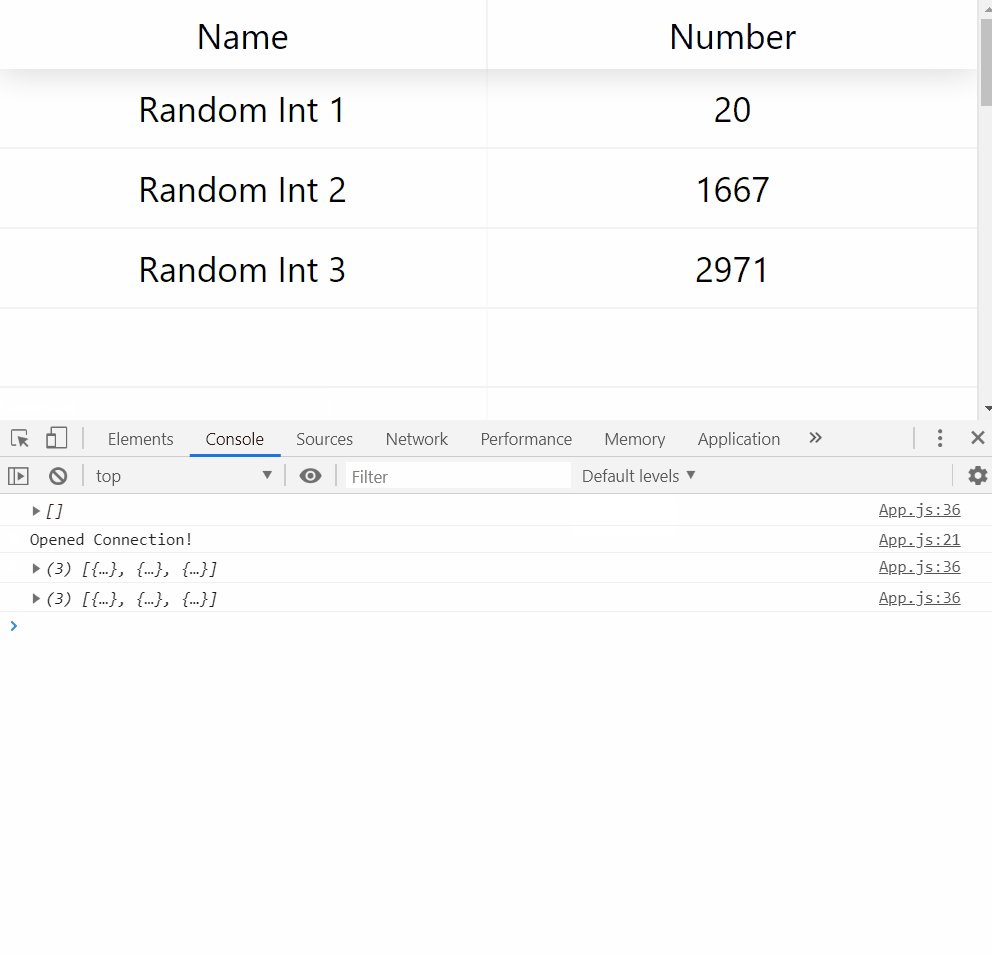
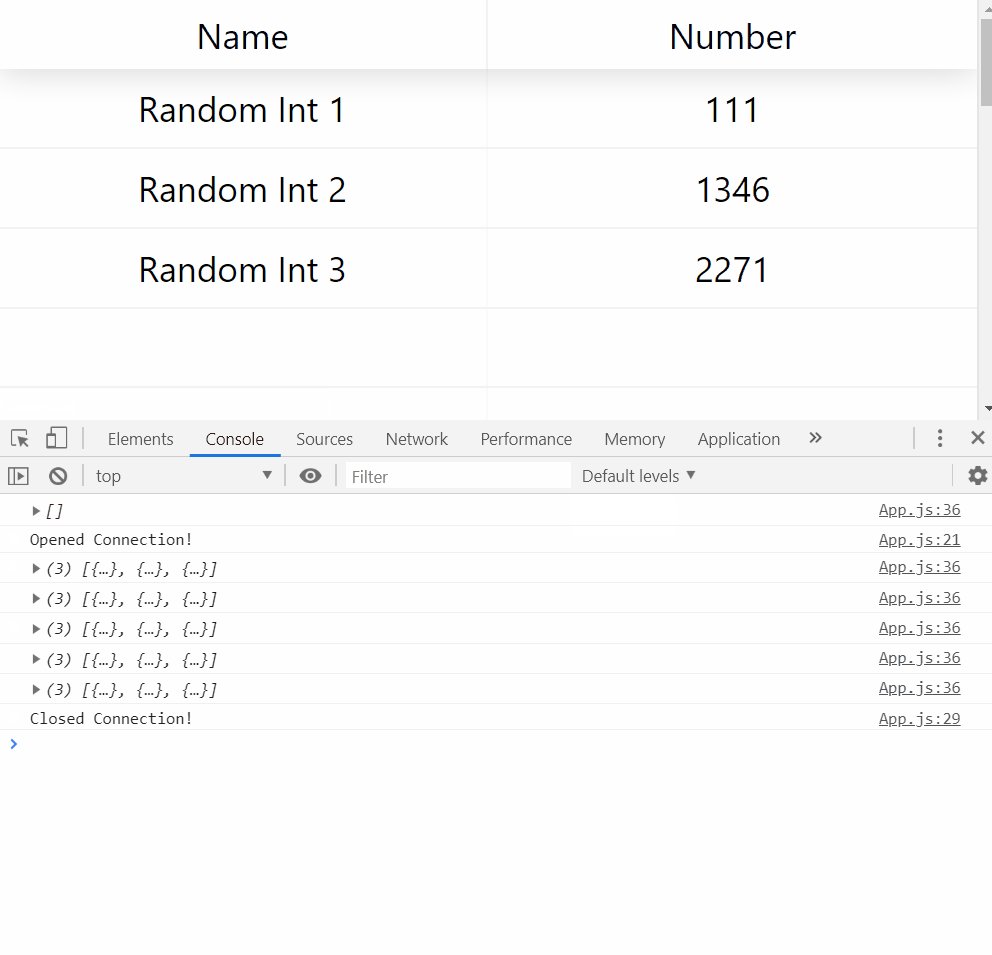
If you’ve cloned the repo, run npm install and then you should be able to run npm run start and by default on http://localhost:3000 you should have a table with streaming numbers, as depicted in the GIF below:
 The comparison drawing at the start showed websockets is a bi-directional communication channel, so you can send events from the client to modify the server state and the data streamed back to you. Even though, I haven’t shown this here, it’s a major feature.
The comparison drawing at the start showed websockets is a bi-directional communication channel, so you can send events from the client to modify the server state and the data streamed back to you. Even though, I haven’t shown this here, it’s a major feature.
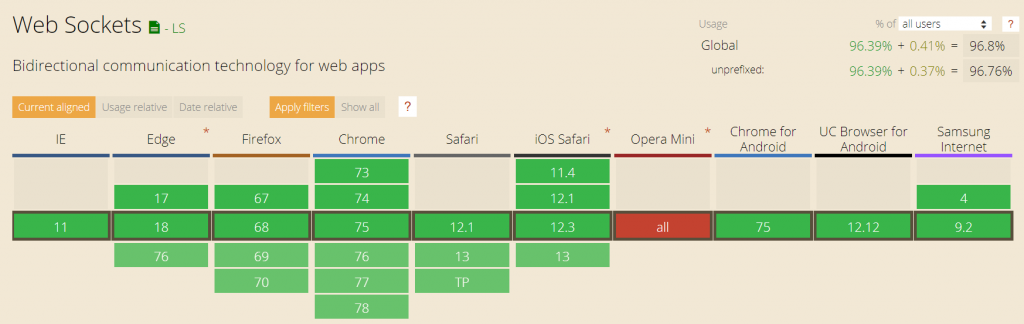
How supported is this in browsers
According to caniuse.com, as of right now (28/07/2019) there is >96% coverage, which should be sufficient for most people, that includes mobile as well.




0 Comments