There is no other language that divides the software development community today as much as JavaScript does. It’s a language with rich history and the way it got to the state it is in today is no coincidence. Let me say it upfront, I like JavaScript as a programming language, TypeScript even more. Does it have strange design elements? Absolutely, a perfect example is the comparison using == instead of ===. As per GitHub repositories it’s by far the most used language as well as per this year’s Stack Overflow survey. So how did it get here?
A brief history of JavaScript

It was invented by Brendan Eich for Netscape Navigator in 1995 known as LiveScript. It was set out to allow building application-like logic on a web page. The renaming to JavaScript was intended as a marketing stunt using the popularity of Java at the time. A year later the language was handed over to ECMA (European Computer Manufacturers Association). They set out the standard for the language features. It is 9 years later the term ‘Ajax’ was coined by Jesse James Garrett and gave rise to its first major framework – jQuery. The year 2005 was a pivotal point for the language. It spawned more serious interest the moment it became a server-side development language. In the following years the standardization of features was pushed forward. If you are interested in the history of changes, they are available on the Wiki page. No matter how good or bad the language was, the biggest reason for its adoption will always be the browser support. Chrome now has more than 60% market share of the web browsers, if together with Firefox and Safari didn’t embrace it with HTML, but stuck with Macromedia’s (Adobe’s) Flash and ActionScript. Things could have been very different today.
Node Package Manager & Ecosystem
JavaScript became the language that’s everything to everyone. Due to its general purpose and flexibility, some might say its lack of focus is its greatest weakness. It’s extremely widespread, any computer with a browser has a JavaScript interpreter, so it’s the fastest way to reach the end user. Like every technology that takes the stage, the environment needed to be just right. In this case, the “Internet” and access to it became cheaper. Demand for “Internet” applications increased. JavaScript development tools were already created and were being improved. The last step was libraries, which the Node Package Manager filled in, combined with the years of Open Source getting out of the shadows, it filled the last bit – accessibility to reusability for developers. It gets a new framework every other months and it has the liveliest community of developers at the moment.
Microsoft & TypeScript
JavaScript is a dynamically typed language so the type inference is done at run-time. It’s also called a duck typed language. It comes from the phrase: “If it looks like a duck and quacks like a duck, it’s a duck”. So Microsoft introduced TypeScript as a statically-typed language. It’s the “C++fication” of JavaScript as I like to joke. It introduced types and “fixing” the complicated “self” keyword and allowed to manage better large-scale JavaScript applications. It was popularized by the Angular framework and the inbuilt support in Visual Studio Code. What it does in the end is transpile the code written to native JavaScript that browsers support, so you don’t have to worry if the user is running the latest version of Chrome, Firefox or Edge. It does try to solve the same problem as the ECMA committee with its ES standards. The HackerRank Survey for year had TypeScript as the most loved language by developers, which is a great testimony to Microsoft’s language design.
Enter Electron JS

It’s a node package that allows you to build native applications by writing JavaScript code.
How popular is it? A lot. You can see on the official website quite a few popular apps written in it.
What makes it so cool?
My favorite text editor Visual Studio Code is one of them. The new version of Skype too.
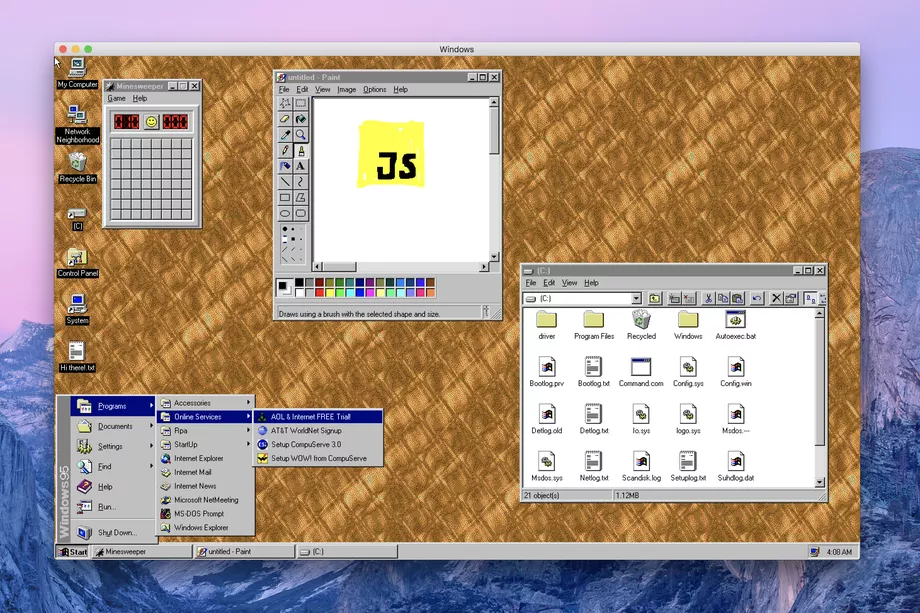
Someone even made Windows 95 into an electron app – here.
It embeds in your application a trimmed down version of Chromium, that’s the open source code behind a few browsers, most notably Google’s Chrome.
I’ve built a Windows application many years ago in C# using Visual Studio, but I’ve never built a Mac OS application. Also, I know TypeScript and JavaScript reatively well, with my current knowledge, I made a simple app, which takes csv statements and standardizes the format, so I can do my expenses faster. All the app does from a technical side is open file dialog box, parse csv files, transform them and output a consolidated csv file. It took about 3-4h of work, without reading the documentation. But I had a Windows binary and a MacOS application. I was impressed at how easy it was accessing the filesystem and providing a native OS experience. The downside though is probably filesize. The simple app I just mentioned is roughly 140MB. For opening and saving a text file, it’s a bit much. If you want to use the progressbar feature in the Windows taskbar, it grows by another 50MB, etc. But the speed and convenience combined with cheap storage outweight this downside. Here is a boring screenshot of how it looks:

The future & Progressive Web Applications (PWA)
Is it the future? Yes! I attended a Microsoft Dev Tour Event in London, a few months back. What grabbed my attention was Progressive Web Apps (PWA). In a nutshell it’s a web application that adapts its interface and features based on the medium – desktop, tablet, phone. Running it on a desktop with keyboard and mouse, the area per menu item decreases, opening it on a phone, becomes more touch-friendly, etc. It’s also search engine crawlable, so smart cards and those smart suggestions you usually get in your phone, will work on any operating system, making your app platform agnostic. The best thing? You write it only once. What better selling point for a cross-platform development? You can head over and fork the Quick Starter Repo on GitHub and run npm start to see how easy it is.





0 Comments